
A good metaphor can help people understand something new, something unfamiliar.
Metaphors are “devices that allow us to understand one domain of experience in terms of another” according to the famous work by Lakoff and Johnson. Think of the horseless carriage, the electric candle and Charles Babbage’s analytical engine. Novel technologies, all described in terms of something comfortably familiar.

1901 Kidder Steam Wagon by the Kidder Motor Vehicle Co. in New Haven, Connecticut.. Photo courtesy Early American Automobiles
Human computer interaction and user experience design have always relied on metaphors to bring attention to technology’s features and affordances.
A computer is like a typewriter. A computer is like a calculator. A computer is like a filing cabinet.
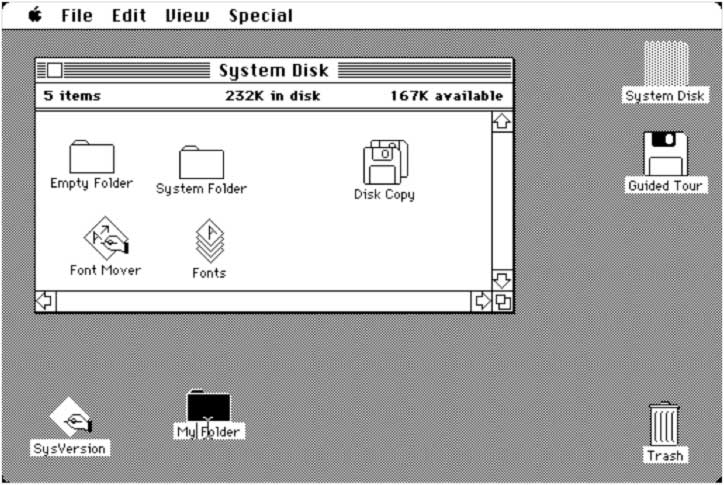
The most famous metaphor in human computer interaction and user experience design is Alan Kay’s “desktop metaphor”. Offering a way to organize our thinking about computation in terms of a physical desktop and filing cabinets with files, folders, and trash cans, the desktop metaphor moved us from arcane “command line” incantations to “direct manipulation” on familiar, digitally rendered “objects”.

The original 1984 Mac OS desktop that popularized the new graphical user interface. Image copyright Apple Computer 1984. Source: Wikipedia
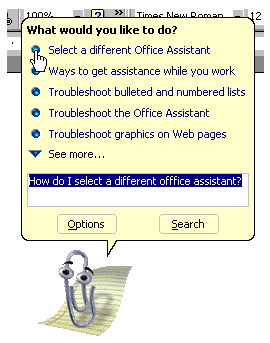
But we all know a bad metaphor can lead one astray. The digital personal assistant, ready to obey your every command, is one such metaphor. It can lead us as designers to over-promise, and consumers to over-assume and then be disappointed. In Apple’s 1987 video, the Knowledge Navigator, an obsequious visually embodied agent does the bidding of his scholarly master—a compelling vision. Shortly after, we encountered what was possibly closer to what we could technically achieve: Microsoft’s “Clippy”.

Clippy was Microsoft’s default intelligent user interface Office Assistant in Microsoft Office. Image courtesy MSDN. Copyright Microsoft 1997.
Clippy reminds us that if we make metaphors too real, if we take them too far, they can become troublesome. They can lead designers to over-promise and consumers to over-assume. Clippy is a great example of what happens when metaphors become too simplistically literal. Assistantship is more than a set of simplistic, pattern matched suggestions delivered by a distorted, intrusive, cartoon paper clip.
Design exploration as pataphoric play
But all is not lost. Perhaps we can use this tendency for our metaphors to over-extend themselves in our imaginations to our advantage?
In the spirit of playfulness, I’ve been thinking we should intentionally take metaphors too far. We should play with over extension to push boundaries and see just how many directions and how many ways we could possibly go wrong—how many ways a metaphor could become an unwieldy actuality.
I suggest we intentionally move from metaphor to pataphor. In the spirit of speculative design practice and design fiction workshops, I’ve been thinking about design exploration as pataphoric play.
So what exactly is a pataphor?
The pataphor is an extreme form of metaphor. If a metaphor is used to explicate one domain in terms of another, bringing elucidation to writing and speech, a pataphor, in the words of Pablo Lopez who is credited with inventing the idea, “attempts to create a figure of speech that exists as far from metaphor as metaphor exists from non-figurative language”. Continuing, “the pataphor seeks to describe a new and separate world, in which an idea or aspect of a concept has taken on a life of its own.”
Here are a couple of illustrations offered by Lopez:
The non-figurative statement is:
Tom and Alice stood side by side in the lunch line.
When a metaphor is used this becomes:
Tom and Alice stood side by side in the lunch line, two pieces on a chessboard.
When this goes further, and becomes pataphor, the chess board becomes reified, it becomes real and the center of action:
Tom took a step closer to Alice and made a date for Friday night, checkmating. Rudy was furious at losing to Margaret so easily and dumped the board on the rose-colored quilt, stomping downstairs.
The pataphor has created a world where the chessboard actually exists. The characters in that imaginary world also exist, and the original context no longer exists.
A second example from Pablo Lopez:
Jenny is eleven years old. She lives on a farm in Luxembourg, West Virginia. Today Jenny is collecting eggs from the hen house. It is 10 a.m. She walks slowly down the rows of cages, feeling around carefully for eggs tucked beneath clucking hens. She finds the first egg in number 6.
When she holds it to the light she sees it is the deep tan of boot leather, an old oil-rubbed cowboy boot, creased with microscopic branching lines, catching the light at the swelling above the scarred dusty heel, curled at the cuff, bending and creaking as the foot of the cowboy squirms to rediscover its fit, a leathery thumb and index prying at the scruff, the heel stomping the floor. Victor the hotel manager swings open the door and gives Cowboy a faint smile.
The passage illustrates how we become once, twice and then three steps removed when thinking pataphorically: the girl, Jenny exists in reality; the cowboy boot exists in metaphor; and the cowboy, hotel and so on, exist in pataphor.
Extending the pataphor into everyday design
So what does this mean for design, moving back to where we started? What if all our metaphors and our “figures of speech” took on a life of their own?
Does my trash can ever rot and smell? Does my computer’s “garbage collector” sort trash in a sustainable way? Do my digital file folders grow tattered with age? Does Clippy have an emotional life? What about data streams, data mining and the data cloud? Imagine if in our design workshops, we investigated the idea of data as a stream? Can data freeze? Does data expand when frozen? Can a data stream flood? What does an ox-bow data lake look like? What kind of cloud is a data cloud, cirrus or nimbostratus?
The exploratory hilarity and creative challenge of the pataphorical world that lies just beyond our metaphors is better than a pataphorical world unwittingly created.
Let’s pataphor-play.

